
0 Critique 3 (fyp2)
Ok last week, i manage to bought some stuff for my platform installation. Well, its last minute since its not much that i need to buy. I got my A3 foam board (6pieces), a music notes stand, usb cable extension from shop.....then my own webcam, masking tape, audio speaker.


I'll upload my platform image later.....
.............................................................................................................
Well, my presentation slot is at evening....i still 80% completing my content.
However, my attempt to test project from above fail since i didn't manage to complete yet and difficulties in projector to project from top.
On presentation i end up presented on screen. Feedback from lecturer, i got my content pixelated/jagged.......low quality,etc.....Damn! i forgot to check and wrong on doing importing it......stress right?hehe
So for problem solving i only manage to redo back the content and make it good quality again....yey!

FINALIZED
Here is my content which already complete and solve:

0 Critique 2 (fyp2)
Several weeks before critique 2 being presented, I consulted with Mr. Hafiz for further information about the technical part for my project. So, what i had done is finding and downloading flipping book source since its my project concept. Then, progression of my work throughout the day would be completing the character and background visual design before embed inside flash. It's really taking time to do all the visual and animate them.
Below is the progress that i had made:
EDITED/SUMMARIZING STORYLINE
i had edit the actual story to shorten the text content. The storyboard will be follow as what had been edited.
DIGITAL CONTENT
I had completed my characters and background design in illustrator as the main tools for whole visualization.
animal (character)
background (10 pages include cover)
animated feature
..........................................................................................................
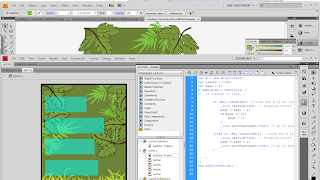
STRUCTURING VISUAL IN FLASH
After visualization done, all the vector will be embed inside flash and arrange according to the storyline. Besides that, a simple animation of text and other stuff will be organized well layer by layer in the timeline.
INTEGRATE CODING INTERFACE
i consulted mr.hafiz about the coding which detect keyboard key triggered when you press A it will go to previous page and if press B it will go to the next page. Xml coding must be add according how many pages that i do and it must set to swf format as all work doing in flash will be save one by one in swf so that it would not disturb other pages on doing.

INTEGRATE XML FLIPPING BOOK
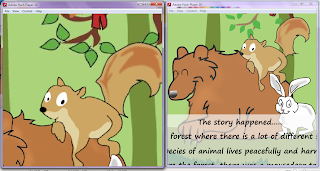
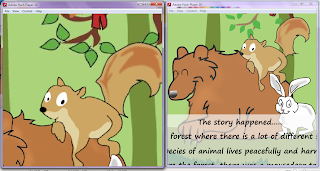
In order to set the content to flip book, i downloaded a free version flipping book. It would be like this:

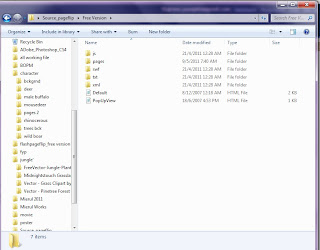
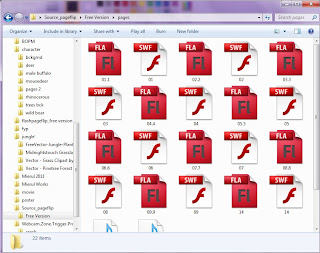
Then inserting the file part, all working file and swf file should be save under one folder called pages inside the source folder. Open default program which recall the site for flip book and it would be like this:

Since i manage to complete one page, i had try to project it using projector on the wall......
But, seem i had more to do and time really limited for me.....as i focus more on visual and animate without thinking other interactivity that i can embed more.
0 Critique 1 (fyp2)
In this critique, i'll show some of my working progression that had been done. Beside, i just bought bamboo tablet pen for easy used in tracing and drawing as my project involve lots of visual.



---------------------------------------------------------------------------------
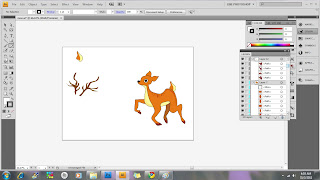
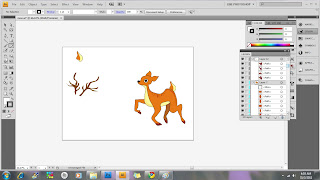
Same goes to the deer character which had been done in adobe illustrator.


I begins with visualize:
CHARACTER
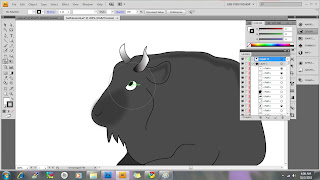
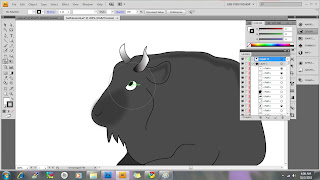
In my project there will be 5 animals and a giant for rice crust boat story. I already started working on the digitized illustration as well as sketching of the 5 animal character which are mousedeer,deer,wild boar,rhinoceros and male buffalo. I didn't make the animal character to details and alike with the real one.
Here are the screenshots:
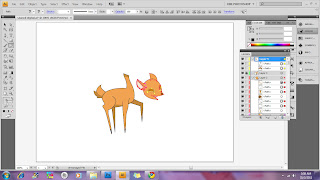
This is the mousedeer character design progress that i had vectorized in adobe illustrator.
-back side left and right mousedeer-

-happy mousedeer-

mainly i separate its head and tails so when it been embed in flash i can tween in to make some motion/movement.
-png. format of the vector that had been done-

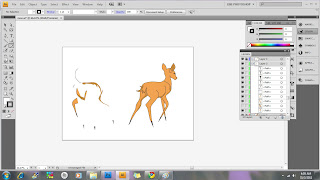
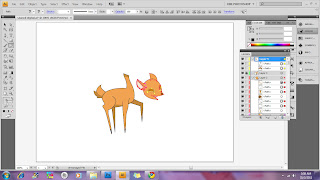
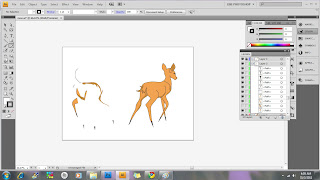
Same goes to the deer character which had been done in adobe illustrator.
-deer with its antler and tails separated-


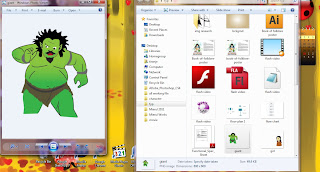
I just remember that i've already had the giant character which i made for my teaser and poster. But, i still feels unsatisfiable with it maybe i'll try make a new giant or just edit some parts.

------------------------------------------------------------------------------------------------
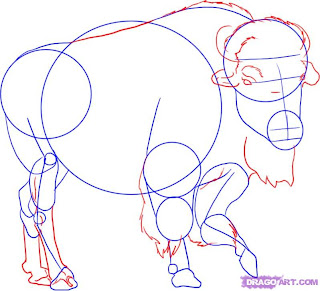
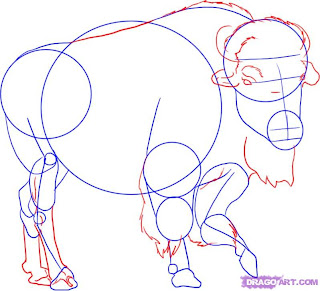
My first trial in illustrate the male buffalo with such position. However, it looks little bit funny and not very well done.

---------------------------------------------------------------------------------------
I just remember that i've already had the giant character which i made for my teaser and poster. But, i still feels unsatisfiable with it maybe i'll try make a new giant or just edit some parts.
-the giant-

Overall, there's a lot of illustration needed to be do and done. Belief me its really taking time....i'll try my best to do it faster! yeah!
STORYLINE PART
While having dinner with my friend, I already divide each line of the story goes where in each section of the pages that will be flipped.
Below are the screenshots of unedited summarized of the story and edited version:
-unedited-

-edited-
Other than that, here is my "super simple brainstorming" sketch on visual design storyline storyboard:
sorry its not so clear...i'll make it up soon...
0 Sketching
Ok its already 3 weeks.....well i'm trying to sketch the concept of the animal and background for the visual of my project unfortunately, fail! i don't know how to draw animals. However, it does not mean i stop. I had made some research on the images of all the animal i needed in the web.



This video show us how to draw Pumbaa (wild boar) character. Somehow this video is helpful to me.



Mousedeer
This image is the digitized character version of Sang Kancil in PZD. It somehow gives me some inspiration for my mousedeer character.

Next image is the painting of mousedeer. Therefore, i can learn the position and the posture of the animal from this images.

Here are some detail drawing of mousedeer without any cartoon likes been adapt.

Deer
So a deer....what differentiate deer and mousedeer is that a deer have an antler on his head which looks like a tree branch while mousedeer don't.
This is basically the cartoon character of a deer.
How to draw a deer? Well, i found this while looking through the deer images. Maybe i can enhance myself by trying some of the steps showing in their website.
This image had inspire me and wow! i hope i can draw like this...~
Wild Boar
Differences between pig and boar is that boar has a tusks.
This video show us how to draw Pumbaa (wild boar) character. Somehow this video is helpful to me.
Digitized cartoon version of wild boar.

Rhinoceros
Below is the images which contain the studies of shape,posture,movement of rhinoceros. By referring to the website with all of the images provide can help me to develop a rhinoceros character for my project.
Male Buffalo
From the images, i can learn how to draw the male buffalo and their movement.


0 Flowchart, Floor Plan, Storyboard
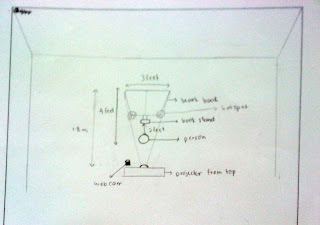
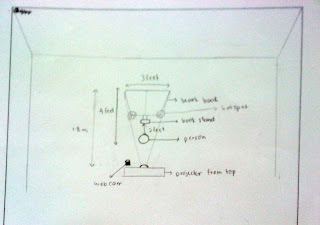
n the first week, we had been assign to finalized our flowchart,floor plan,storyboard of our project and submit it on week 2. Bellow are my flowchart,floor plan and the storyboard:

p/s: sorry for the quality of the picture since i'm using my mobile to capture the image
FLOOR PLAN

-digital floor plan-
FLOWCHART
some editation been done
STORYBOARD
The storyboard show that the installation of my project begins with some visual design of the story (cover book). When the user flip it by hover their hand at the corner of the book without touching it will display the content which contain the storyline text and visual with some sound effect.
0 Proposal & Consultation
final proposal
Title: Book Of Folklore (interactive graphic story)
Problems Identification:
The good: preserving the folklore tales with enhancement of interactive multimedia installation toward new generation and being able to introduce uncommon folklore tales story to the people at the same time.
Theme: old story new media
Background:
Malaysian local folklore which concerns about the folktales. The traditional folktales have been passed from generation to generation until now, it is enjoyed by Malaysian of all ages.
Background:
Malaysian local folklore which concerns about the folktales. The traditional folktales have been passed from generation to generation until now, it is enjoyed by Malaysian of all ages.
Problems Identification:
The good: preserving the folklore tales with enhancement of interactive multimedia installation toward new generation and being able to introduce uncommon folklore tales story to the people at the same time.
The bad: universality in folk stories there can be a similarities in coincidence with folk literature from other part of the world. These similarities might happened because of the diffusion factors and the environment which almost the same. Some story will might have same storyline nor the title but there will be a twist according to the taste of the country itself.
Objectives:
Objectives:
- To develop critical,innovative and inventive ways of thinking.
- To expose people on the uncommon local story .
- To provide an entertaining and interactive way of storytelling.
- To preserved folklore tales culture in new generation.
Motivation:
I always love to goggling on the Internet and found out an unique interactive kinds of things furthermore in doing my installation which needed lots of ideation and inspiring source. Moreover, folk tales had been interest me lately. I precisely wanted to know more about Malaysian local folklore tales and so shockingly there's a lot of story in other state in Malaysia that i didn't even know as well as all story that been categorize as national story.
I always love to goggling on the Internet and found out an unique interactive kinds of things furthermore in doing my installation which needed lots of ideation and inspiring source. Moreover, folk tales had been interest me lately. I precisely wanted to know more about Malaysian local folklore tales and so shockingly there's a lot of story in other state in Malaysia that i didn't even know as well as all story that been categorize as national story.
My lecturer even ask me to point out the uncommon story. Well, its true rather than famous which people know how about doing the story people does not know much. Beside that, it will be sad to let this folklore been forgotten and unpreserved in the ageing world....
Idealization & Concept:
an installation which will project an visual and some text about the story. User have to hover their hand to the hot spot which navigates the flipping page source and each page have its own plot.
an installation which will project an visual and some text about the story. User have to hover their hand to the hot spot which navigates the flipping page source and each page have its own plot.
----------------------------------------------------------------------------------------
Consultation Of The Installation
Before doing the finalized floorplan and others, i've already consult with KY and Mr.Hafiz on idea development which can be done and possibilities things for my project.
Precisely, to make the pages flip by itself when the user hover it a hotspot (zone trigger) and a webcam to make it function is needed. My project to visualized in flash i must do it one by one and embed it inside xml flip book.
0 FYP2 Welcome Back
Has been passes few week.....my last semester had started.
Sorry for the little bit lateness in updating the blog.
Well, my fyp1 result just so-so therefore i need to do well in the fyp2....do i manage to do it?? well just wait and see...Since this is short semester, there must be lot of rushing here and there mainly in working the project.
First week of the class, our lecturer already given us the briefing paper. Basically, this time most of our project will not be exhibited only the GOOD ONE!! gosh!. Furthermore, all of us been introduced to our new media lab and maybe it will be where the exhibition will be held.






































